렝무식
🧡 메인 슬라이드 영역 예제 본문
어제 <button> 태그로 슬라이드 영역에 사용되는 불릿 버튼을 만드는 예제를 포스팅 했었는데요.
오늘은 이 불릿버튼을 이용해서 메인 슬라이드의 겉모습을 만드는 예제를 한 번 복습해보겠습니다!

(다른 수강생 분의 홈페이지 리뉴얼 시안이라서 기업이름을 좀 지웠습니다..ㅎㅎ 어짜피 세세한 텍스트보다는 레이아웃이 중요하니까 대충 넘어갈게요.)
슬라이드 영역이 있고, 텍스트가 오른쪽에 배치되어있으며, 텍스트 영역 안에 창업문의안내로 이어지는 링크버튼이 있는 형태입니다. 그리고 아래쪽 가운데에 슬라이드 불릿 버튼이 있습니다.
이런 경우는 영역을 다음과 같이 나누는 것이 좋습니다.

✅ HTML
<body>
<div id="slide">
<div class="text">
<h3>상생하는<br>기업,<br><strong>OOO</strong>입니다.</h3>
<a href="#">창업문의하기</a>
</div>
<div class="btn">
<button></button>
<button></button>
</div>
</div>
</body>
(1) 슬라이드 이미지가 들어갈 영역 (div)
(1-1) 텍스트들이 들어갈 영역 (div)
(1-2) 버튼 영역 (div)
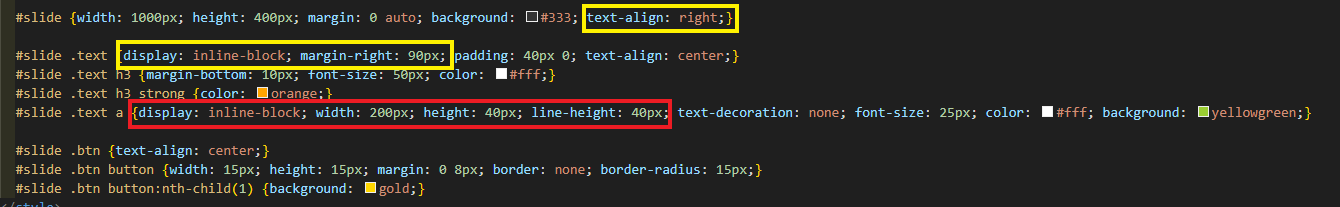
✅ CSS
#slide {width: 1000px; height: 400px; margin: 0 auto; background: #333; text-align: right;}
#slide .text {display: inline-block; margin-right: 90px; padding: 40px 0; text-align: center;}
#slide .text h3 {margin-bottom: 10px; font-size: 50px; color: #fff;}
#slide .text h3 strong {color: orange;}
#slide .text a {display: inline-ablock; width: 200px; height: 40px; line-height: 40px; text-decoration: none; font-size: 25px; color: #fff; background: yellowgreen;}
#slide .btn {text-align: center;}
#slide .btn button {width: 15px; height: 15px; margin: 0 8px; border: none; border-radius: 15px;}
#slide .btn button:nth-child(1) {background: gold;}
slide는 슬라이드 전체를 가리키는 영역입니다. text-align: right으로 인라인 요소들을 오른쪽으로 정렬시켜줍니다.
정렬하기 위해 텍스트 상자가 인라인 요소여야하므로 텍스트 상자인 text를 inline-block으로 바꿔준 것입니다.
(보통 배치를 할 때, 좀 더 가까운 쪽에서 떨어트리는 것이 레이아웃 구성에 유리합니다. 따라서 오른쪽으로 붙여놓고 margin을 통해 떨군 것입니다.)
그리고 h3 텍스트 중 색이 다른 부분은 span으로 감싼 후 따로 컬러 속성을 지정해줍니다.
창업문의하기 버튼의 경우 다른 링크로 이어져야 하기 때문에 a태그를 이용했습니다.
a태그의 경우, 원래 인라인 태그이기 때문에 면적 할당이 불가능합니다.
따라서 display 속성을 inline-block으로 설정하고 면적을 설정해줍니다.
이때 텍스트를 세로가운데로 정렬해주기 위해 line-height 속성을 이용했습니다.
line-height를 할당한 높이만큼 설정해주면, 해당 면적 안에서 세로 가운데로 정렬되게끔 할 수 있습니다.
텍스트가 한 줄 일때만 사용할 수 있다는 단점이 있지만, 약간 야매느낌으로 쉽게 정렬할 수 있습니다 ㅎㅎ
(물론 flex 속성을 이용하면 쉽게 정렬이 가능합니다 ... 수업 당시에는 flex를 배우기 전이므로 line-height로 세로 정렬을 진행했습니다.)
아래 버튼 영역은 이전에 포스팅했던 버튼과 동일합니다.
2024.03.31 - [웹퍼블리싱 수업정리/수업 예제] - 💛 button 태그 사용 예제
가운데 정렬 해주고, margin으로 불릿 사이를 띄워주고, border-radius로 동그란 모양으로 만들어줍니다.
(cursor: pointer 속성을 넣어주는게 좋은데 깜빡했네요!)
기본 중의 기본!
을 복습하고 있습니다.
파이팅~
'웹퍼블리싱 수업정리 > html + css + js' 카테고리의 다른 글
| ❤️ 공통된 컨텐츠의 나열, li 영역 예제 (0) | 2024.04.01 |
|---|---|
| 💛 button 태그 사용 예제 (1) | 2024.03.31 |
| 💚 display: inline-block 속성을 이용한 레이아웃 예제 (0) | 2024.03.30 |



