렝무식
🩵 2024년도 정기 기능사 1회 웹디자인 기능사 실기 후기 + 팁 본문
2024년 3월 21일 목요일에 24년도 웹디자인 기능사 실기 1회를 치루고 왔습니다 ~
제가 실기접수날 하필 코로나에 걸렸거든요 ...
그래서 정신이 없어가지고 처음에 자리가 없는거예요ㅜㅜ
처음에 그래서 강릉에 시험장을 잡았다가 .. 나중에 춘천에 자리가 나서 무사히 춘천 산업인력공단에서 시험을 보게 되었습니다 히히.
결론부터 말하자면
굉장히 운이 좋았습니다 ^__^
이번에 24년도로 올라오면서 원래는 없었던 F유형이 추가되었는데요
다들 아시다시피... 기능사 공개문제들 보면 구식 디자인의 레이아웃이 대부분이거든요
출제위원회분들도 이대론 안되겠다 싶으셨는지 (ㅋㅋ)
최근들어 많이 사용하고 있는 디자인을 반영한 F유형이 새로 추가되었습니다.
웹디자인 기능사 공개문제는 A부터 F유형까지, 유형 마다 4개의 문제로 총 24문제입니다.
이 중에는 A유형이 제일 쉽습니다.
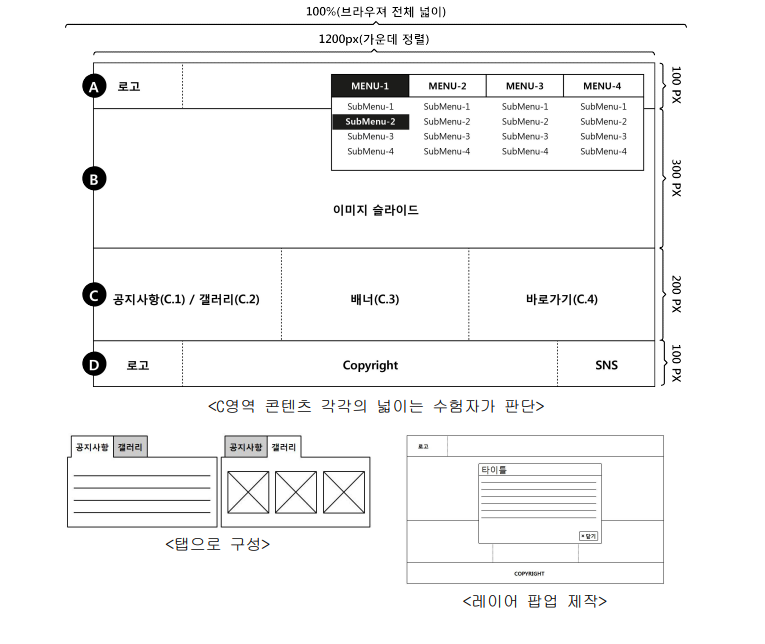
그리고 브라우저 100% 너비의 서브메뉴 배경이 따로 필요없으면 더 ...!
게다가 탭으로 구성된 레이아웃이 없으면 더....!!!!
근데 제가 시험볼 때.. 무려 이 세 가지 조건이 충족된 짱 쉬운 문제가 출제됐다는 거죠 ㅎㅎㅎ!!

이 문제는 공개문제 A-1 입니다.
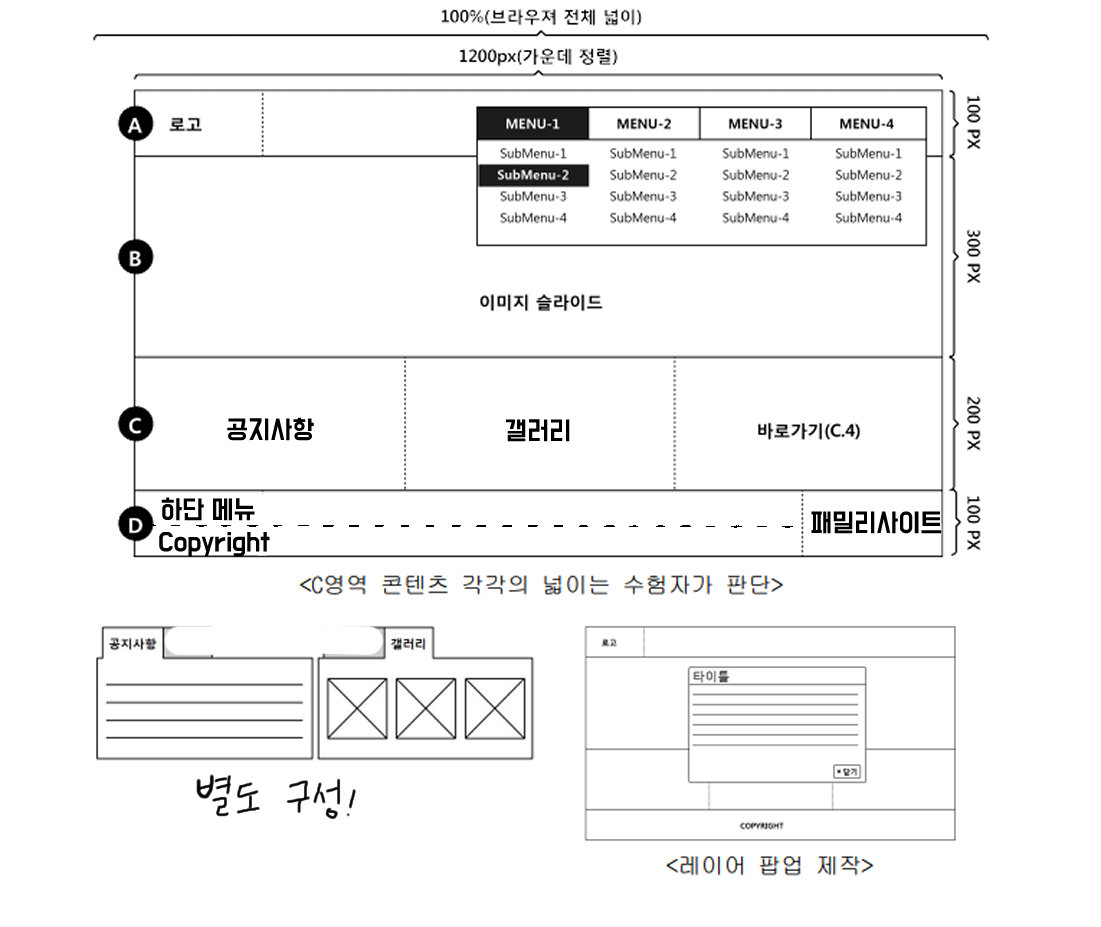
여기서 제가 풀었던 문제로 좀 바꿔볼게요.
(시험지가 지금 제게 없기 때문에 ... 웹디자인 기능사는 시험이 끝난 후 시험지를 들고올 수 있습니다. 그런데 제가 학원에 기부했습니다 ㅎ)

제가 푼 문제는 이렇습니다.
로고는 주어졌는데, 색을 변경하도록 문제에 제시가 되었구요.
'유진건설' 이라는 기업의 홈페이지를 만드는 문제였습니다.
공개문제에는 없었지만, 사설 문제에서 비슷한 문제를 만들어 본 적이 있어서 진짜 문제지 받았을 때 완전 땡잡았다 생각했어요 우헤헿
정말 어렵지 않은 문제였죠 ㅎㅎ
저는..
4시간이 주어지는데, 한 시간 반 안쪽으로 다 끝내고 검토만 30분을 했습니다.
그런데도 위원분들이 진짜 낼거냐, 확인 한 번 더 해라... 라고 말씀하셔서 또 한 번 더했습니다.
그런데 이렇게 제시된 공개문제만 보다보니 실제 시험장에서는 좀 다른 부분들이 있습니다.
시험지를 받았을 때 체크하면 좋은 부분들을 설명해드릴게요.
( ※ 문제마다 상이하고, 시험장 마다 상이할 수 있습니다. 참고만~!)
우선 html을 작성하기 앞서서 시험장에서 제시되는 파일들을 먼저 확인하는 것이 좋습니다
공개문제에서는 그저 바로 가기, 하단 메뉴, copyright.. 이렇게 단일 단어로 써져있으니 잘 모르지만,
시험장에서 파일을 보면 생각보다 하단 메뉴가 많다거나, copyright가 생각보다 길다거나 .. 그렇습니다.
그렇기 때문에 이미지 파일과 텍스트 파일을 한 번씩 확인하면서 레이아웃 구성을 어떻게 해야 할 지 생각해보시는 것을 추천드립니다!
그럼 이제 진짜 문제지를 보면서 체크해볼게요.

진짜 정말 중요합니다.
시험장에서 사진 파일을 보면 생각보다 용량이 엄청 큽니다.
그렇기 때문에 포토샵에서 이미지 크기를 줄여야합니다.
css에서 사진 크기를 줄인다고 용량이 줄어들지 않습니다!! 반드시 포토샵에서 이미지 크기 줄이셔야합니다.
(저는 처음에 그냥 만들었다가, 다 만들고 보니까 폴더 용량이 거의 30MB더라구요 ㅋㅋㅋ 진짜 깜짝놀래서 후다닥 바꿨습니다..)
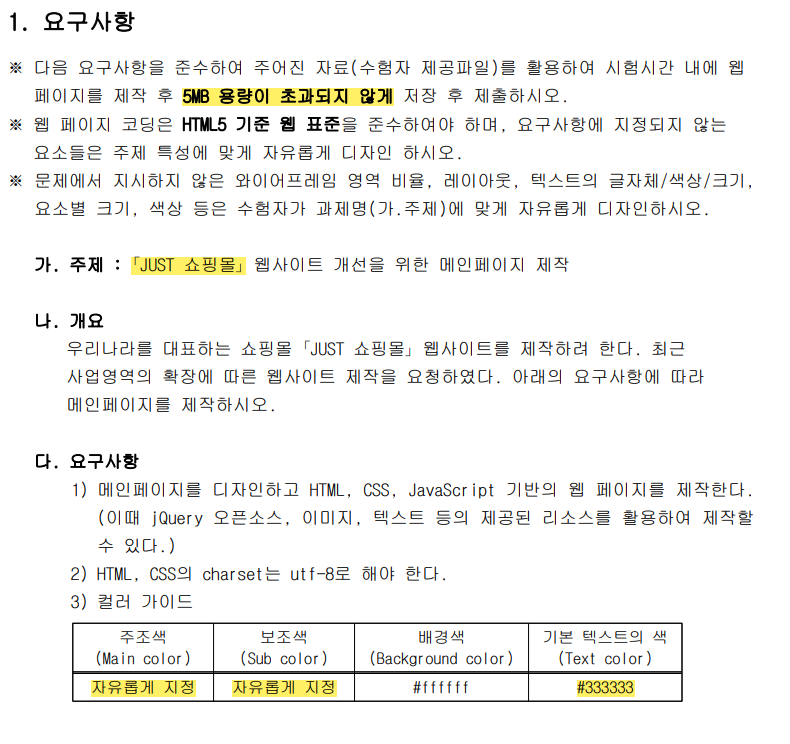
그리고 가. 주제 에 적힌 홑낫표(「 」) 안의 제목은 html의 head태그 상단에 title 태그 안에 들어갈 제목입니다.
그리고 컬러 가이드 보시변 주조색과 보조색이 있습니다.
웬만하면 자유롭게 지정하라고 나오지만, 가끔 지정된 색이 나올 때가 있습니다.
그렇기 때문에 잘 확인하셔야합니다!
주조색과 보조색을 정할 때 포토샵에서 색을 딴 후, 16진수 숫자를 그대로 복사해오시면 편합니다. ㅎㅎ
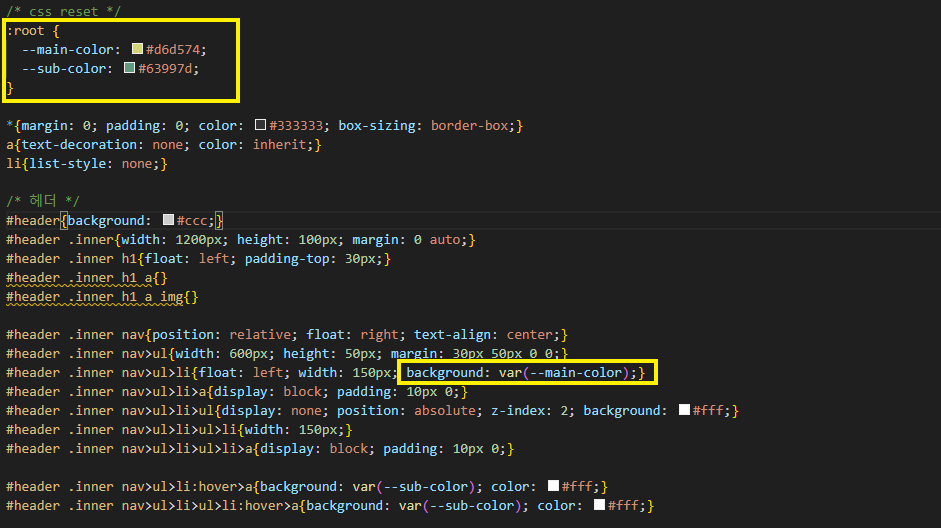
저는 색을 미리 지정해놓고 다음과 같이 사용합니다.

css 파일 최상단에 :root {} 를 만들고, 그 안에 색을 미리 지정해놓고 사용할 수 있습니다.
적용 방법은 아래 네모칸과 같이, var(지정된 이름) 을 그대로 색 대신 넣으면 됩니다.
이렇게 사용하면, root 안에 적용해놓은 색 하나만 바꾸면 모두 적용되기 때문에 유지보수 및 관리가 편리해집니다.
그리고 기본 텍스트 색 역시 대부분 #333333 이지만, 가끔 #666666 등 다른 색이 나오는 경우가 있습니다.
이 부분 또한 잘 확인하셔야 합니다.

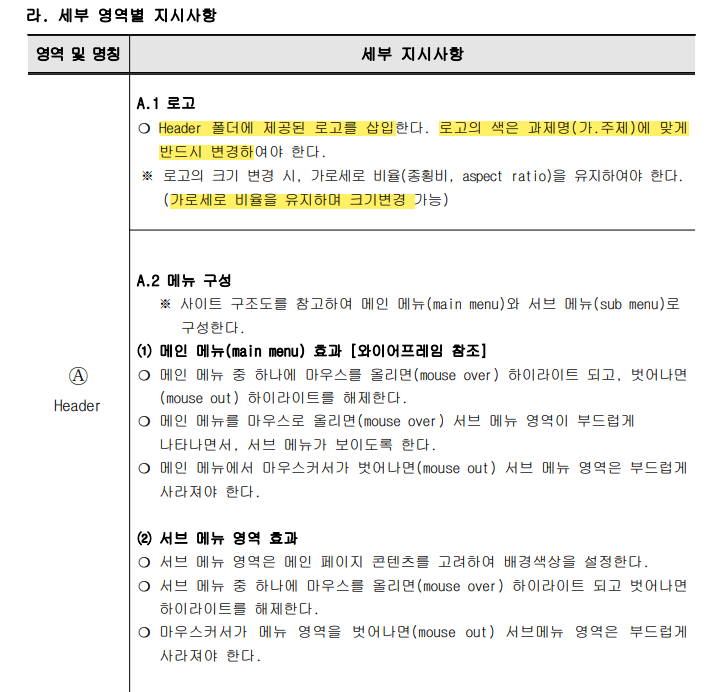
다음 세부 지시사항입니다.
헤더의 경우 직접 만드는 유형과, 주어진 로고를 삽입하는 유형 두 가지가 있습니다.
이 때 포토샵에서 색 변경을 해주어야합니다.
Ctrl + U에서 바꾸든 .. 영역 지정 후 칠하든 .. 그건 본인 마음입니다.
참고로 저는 png파일이 아닌, 투명도가 없는 jpg 파일로 주어졌기 때문에
흰 배경을 모두 투명화하여 png로 다시 저장해서 사용했습니다.
(이 부분은 필수가 아니므로 본인 역량에 따라 하시면 될 것 같습니다 ㅎㅎ)
그리고 로고 역시 크기가 엄청큽니다.
상단 메뉴 중 이미지 > 이미지 크기 조정으로 종횡비를 유지하며 크기를 줄일 수 있습니다.
저는 항상 로고의 크기를 가로 200px로 지정하여 연습했기 때문에 저도 그렇게 줄였습니다. ㅎㅎ
나머지 부분들은 모든 문제 공통이며, 제시된 레이아웃만 봐도 알 수 있으므로 패스하겠습니다.

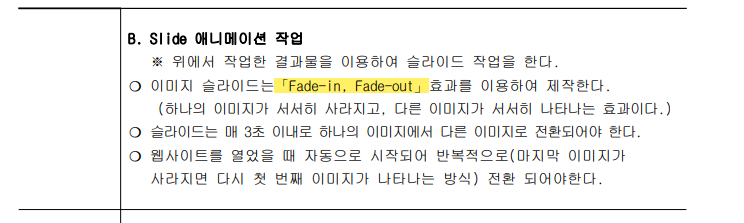
슬라이드 애니메이션은 Fade-in Fade-out 유형 / 좌-우에서 나오는 유형 / 상-하에서 나오는 유형 총 세 개가 있습니다.
이 부분 확인 하시고 만드시면 됩니다. ㅎ
슬라이드 시간 간격은 3초로 모두 동일합니다.
슬라이드 애니메이션은 css 애니메이션만으로도 가능하지만, 저는 제이쿼리와 트랜지션을 이용해서 만들었어요.

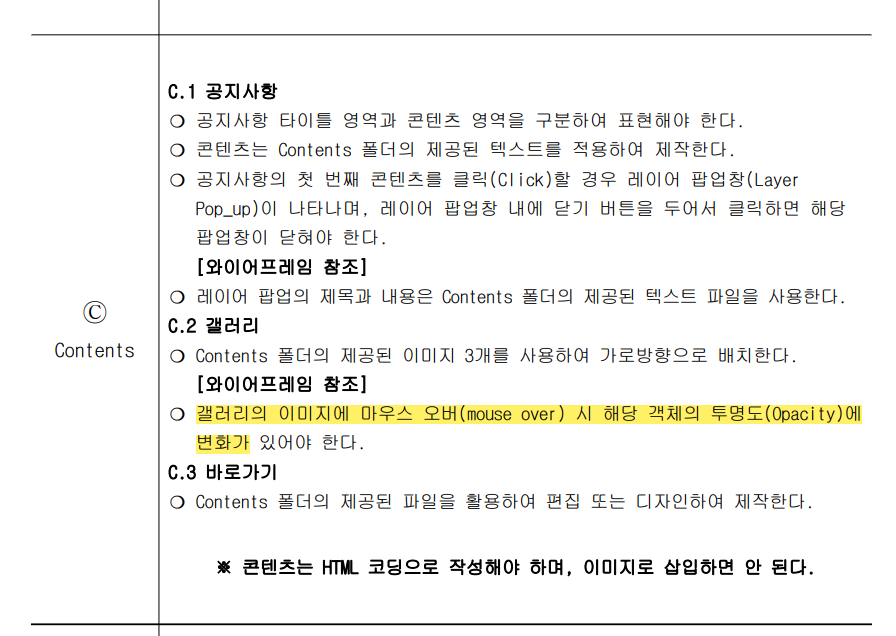
공지사항의 경우 텍스트 파일이 주어집니다.
그대로 쓰시면 됩니다 . ㅎㅎ


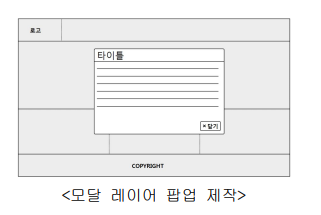
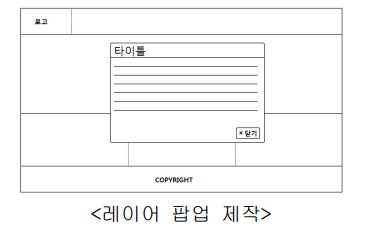
공지사항과 함께 모달 팝업창의 내용도 텍스트 파일로 주어집니다!
참고로 모달 팝업창의 종류는 두 가지로, 배경색이 불투명한 유형과 투명한 유형이 있습니다.
이 디테일도 살려서 작업하시면 좋을 것 같아요~.
갤러리의 경우 와이어프레임 그대로 배치하시면 됩니다. 시험장에서도 다른 게 없으므로 당황할 일이 없습니다~
다만 이미지에 마우스를 올렸을 때 투명도에 변화가 있어야 하는 문제가 있고, 아닌 문제가 있습니다.
이 부분만 잘 체크하시면 됩니다.
바로가기는 저의 경우 연습했던 것과 조금 달랐습니다.
제공된 파일을 사용하라고 나와있는데, 아이콘이 여러 개 들어있는 폴더가 총 세 개입니다.
이 날 나온 문제가 바로가기 아이콘을 세 개 배치해야 했기 때문에 그런 것 같습니다.
이 폴더에 들어있는 수 많은..!! 아이콘 중 적합한 이미지의 아이콘 한 개 씩 골라서 사용하시면 됩니다.

저는 이런 식으로 배치했습니다.
무난한 디자인 .. 물론 배치는 수험생이 자유롭게 할 수 있습니다. 그래도 이왕이면 가독성이 좋은 배치가 좋겠죠!
바로가기 이름도 텍스트 파일로 주어집니다.

푸터의 경우 어려운 건 없습니다.
다만 저는 연습할 때 카피라이트 문구를 그렇게 길게 쓰지 않았습니다 ..
그런데 카피라이트 문구가 네 줄이나 나오더라구요 ㅋㅋㅋㅋ!!
그래서 100px 높이 안 쪽으로 하단 메뉴도 넣고, 카피라이트도 넣고 어케든 넣어야 했는데
폰트사이즈도 좀 줄이고.. 줄간격도 좀 줄이고 ... 어케어케 꾸역꾸역 넣었습니다.
딱히 지정된 사이즈나 그런게 없기 때문에 보기 좋게 디자인하시면 될 것 같습니다.
저의 경우 푸터의 배경이 주조색이었는데요, 주조색이 남색이어서 #333 폰트 색상으론 보이지 않습니다.
그래서 폰트 색상도 #fff 흰 색으로 변경해주었습니다. 이정도 디자인 변경은 전혀 문제가 되지 않을거예요.
정확한 심사기준은 아무도 모르기 때문에 어떻게 될 지는 모르지만, 아무래도 사람이 직접 채점하는 시험이기 때문에..!
저는 문제에 제시된 사항에서 크게 벗어나지만 않는다면, 디자인적으로나 가독성부분에서 좀 더 좋게 만드는 것이 더 나을거라 판단했습니다.

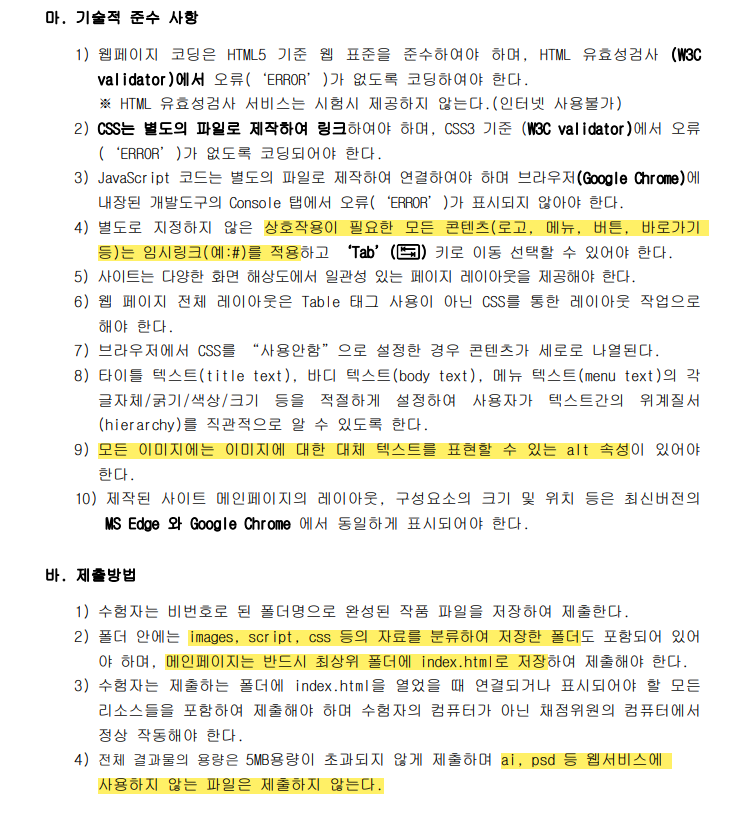
디자인 외적인 부분으론 딱히 신경쓸 부분은 없습니다. (웹페이지를 만들기 위해 공부하신 분들이라면 습관적으로 해왔을 부분들이니까요 ㅎㅎ)
다만 임시링크로 #만 사용해야합니다. (간혹 눌렀을 때 상단으로 올라가는 것을 막기 위해 javascript:; 를 넣을 때가 있는데, 시험장에서는 #만 쓰는 것을 권장드립니다!)
그리고 이미지에는 무조건 alt 속성을 작성해야합니다. 웹페이지를 만드는 연습을 하실 때도 항상 사용하시는 것이 좋습니다.
웹페이지 제작에 있어 웹 접근성은 아주 중요한 요소기 때문이지용~.
제공된 소스 별로 폴더를 나누는 일도, 메인페이지의 파일 이름을 index.html로 설정하는 것도 기본 중의 기본이므로 잘 숙지하고 가시면 좋겠습니다.
..
웹디자인 기능사는 기능사 시험 중에는 그렇게 난이도가 높은 편은 아닙니다.
각 유형마다 레이아웃이 상이하지만 .. 그냥 어떻게 만드는지만 이해하면 무난하게 코드작성이 가능합니다.
저는 개인적으로 컴퓨터그래픽스운용기능사보다 더 쉽다고 생각합니다.
다만 한 번 잘못꼬이면 오류를 찾기가 쉽지않죠. 다른 프로그래밍 언어와 달리 디버깅 할 수 있는 언어도 아니구요 ㅎㅎ
전 운이 좋아서 제일 쉬운 문제가 나왔지만..
다른 유형들도 열심히 연습하면 합격이 어렵지 않을거라 생각합니다!
그냥 주절대는 말이지만..
솔직히 웹디자인 기능사는 좋은 스펙으로 활용하기는 어렵습니다.
왜냐하면 실제 실무에서 사용되는 방식이 아니기도 하고 .. 이정도는 실무자들한테는 굉장히 쉬운 코딩이기 때문인데요.
그래도 저는 웬만하면 자격증은 따면 좋다고 생각해요. 자격증 하나하나가 그 사람의 성실성을 증명한다고 생각하니까요. ㅎㅎ
그러니까 기능사를 준비하고 계신 모든 분들이 주위에서 뭐라고 하든 간에, 좌절하지 마시고 소신있게 열심히 공부하시고 꼭 합격하셨으면 좋겠습니다.
..

7점은 오디로 갔을까
